Pobierz kod POCHODNIA
Jak zrobić pochodnię lub efekt ognia w grze 2D?
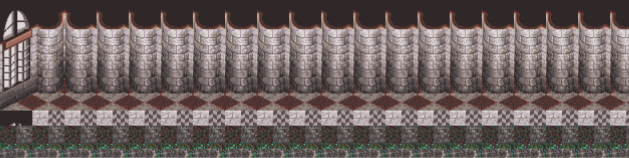
Powiedzmy , że chcielibyśmy zrobić coś takiego:

Jak się zastanowić to okazuje się, że nie jest to takie trudne.
Co będzie nam potrzebne?
a)obraz tła, które przyciemnimy w kodzi eprogramu aby udawało noc

b)obraz ognia i drzewca pochodni
![]()

c) obraz promienia światła- może to trochę dziwić, ale da się taki pomysł wykorzystać

Bardzo ważne aby tło promienia światła i tło ognia było czarne. Pytanie dlaczego? A to tylko dlatego, że wykorzystamy operacje AND
nakładania bitów tła świata, obrazu promienia światła i obrazu płomieni.(poniżej odpowiednia instrukcja)
Image.Draw(Round(x),Round(y),0,0.5,0.5,1,1,OmegaColor(200,200,100,255),Round(AnimPos),bmSrcAdd);
Ale po kolei...
1 Tworzymy klasę pochodni.
Przyjmiemy, że pochodnia to drzewce na którym pali się ogień, a ogień rzuca promienie światła.
Jak by nie było, tak to wygląda w rzeczywistości. Jako, że pochodnię można przenosić
to również zasymulujemy jej ruch wzdłuż osi X. Klasa pochodni może wyglądać jak poniżej:
Proszę zauważyć , że do ciała klasy TPochodnia podpiąłem dwie zmienne żyjące na innej klasie:
swiatlo i plomien:TPlomien;
Snop światło i płomień zachowują się w pewnym sensie tak samo- snop światła zależny jest od płomienia...Więc dlaczego by nie zrobić jednej klasy na oba obiekty? Klasa ta ma postać
Efekt półprzezroczystego płomienia jak i efekt strumienia światła uzyskamy jeśli podmienimy standardową funkcję rysującą Draw klasy bazowej TsimpleAnimSprite. Napiszemy ją jak poniżej
Funkcja nie jest trudna do zrozumienia, jedynie może zastanowić fakt, ze użyłem Round(AnimPos) dla strumienia światła.
Przecież nie ma tu animacji klatek. Zrobiłem to tylko dla tego, że oba obiekty są do
siebie podobne. Dla płomienia klatki się zmieniają a dla strumienia nie, AnimPos wynosi 0.
Oczywiście można zrobić strumień na klasie bazowej TSprite- i to
by było najwłaściwsze rozwiązanie. W tej chwili można powiedzieć, że uzyskaliśmy fajny efekt
ognia i światła jaki on daje...i to przy pomocy jednej linijki kodu.
DELPHI może rzucić na kolana; wiele razy mi to robi :
Co dalej?
Należy teraz zająć się drzewcem pochodni. Utworzymy je przy pomocy tego konstruktora
Postać ciała konstruktora wygląda jak poniżej:
Konstruktor pochodni wywołamy jak poniżej (pamiętając aby w sekcji var
projektu formatki zdefiniować zmienną: Pochodnia:TPochodnia;)
Jak widać za jednym pociągnięciem utworzyły się trzy obiekty: drzewce, ogień i światło.
Na tej zasadzie można tak utworzyć kilka pochodni stosując wywołanie tej procedury w pętli.
Muszę jeszcze wspomnieć o tym aby zadbać aby te trzy obiekty się nie rozjeżdżały,
na przykład bohater naszej gry wziął do ręki pochodnię z nią wędruje.
Pilnujemy tego ruchu w tej procedurze:
W tym fragmencie kodu wyjaśni się pewien chwyt jaki zastosowałem. Otóż mogło
budzić zastanowienie dlaczego wprowadziłem taką zmienną :
czubek:array[0..1]of Tpoint?
i to w dodatku jako tablica. Sprawa jest prosta zmienna ta przechowuje współrzędne zaczepienia
płomienia w zależności od nachylenia drzewca. Dodatkowo przełączanie indeksu w tej
tablicy nie załatwiam jakimś tam specjalnym indeksem ale wykorzystuje indeks zmiany klatki
obrazu. Co widać poniżej
Efekt nocy uzyskamy w najprostszy sposób
W rzeczywistej planszy świata gry należy obsłużyć taką zmianę koloru dla
każdego (lub wybranych) pola ewentualni całego ekranu.
Pozostałych procedur nie będę tłumaczyć, są one w miarę proste wystarczy przeglądnąć
kod programu. Mam nadzieję, że tym artykułem przybliżyłem zalety komponentu OMEGI
no i oczywiście kompilatora DELPHI
Koniec










